Mener des projets concrets liés au digital à l’UNIGE – Retour d’expérience d’un étudiant au cours “Comprendre le numérique 2”
Ce billet de blog a été co-écrit par Daniel Dos Santos Casas et Kenneth Rioja.
Le féminin est utilisé tout au long de ce billet pour représenter toutes les personnes, sans distinction de genre, afin de souligner l’importance de l’inclusivité et de l’égalité dans le domaine de l’informatique. Ce choix stylistique vise à inverser la norme traditionnelle et à mettre en lumière la nécessité de repenser les biais linguistiques qui contribuent aux inégalités de genre (Pour plus d’info, voir les capsules vidéo de l’EPFL sur l’égalité par Pascal Gygax, psycholinguiste expérimental et psychologue cognitif à l’UNIL)

Faire des projets concrets sur le numérique suscite votre intérêt ? Vous êtes une professeure intéressée par le numérique, une formatrice qui souhaite en apprendre plus sur la pédagogie par projets ou une étudiante à l’UNIGE qui souhaite faire plus de projets concrets avec des étudiantes d’autres facultés ?
Le cours Comprendre le numérique répond à ces besoins ! Ce cours transversal a en vue un objectif double dont le premier est d’apporter aux étudiantes une culture générale sur le numérique et deuxièmement, de favoriser les interactions entre les étudiantes de différentes disciplines. Proposé par Prof. Yaniv Benhamou (Faculté de droit, Digital Law Center et Bureau de la transformation numérique BTN) et Seth Médiateur Tuyisabe (Faculté de droit), le cours est proposé sur deux semestres, en hiver, le cours est séparé en deux, 1) le premier est un enseignement ex-cathedra plus général et pluridisciplinaire ; 2) le deuxième, au printemps, articule études de cas concrets et apprentissage par projet. Nous parlerons de ce deuxième pan tout au long de ce billet de blog.
Le cours Comprendre le Numérique 2 dispensé au printemps prend donc la forme de cliniques du numérique. Les étudiantes issues des diverses facultés traitent en groupe des problématiques concrètes du numérique et développent ainsi leurs compétences numériques et transversales. Elles mettent en pratique leurs diverses connaissances théoriques et les appliquent concrètement au travers d’une expérience collaborative et interdisciplinaire. Les cas d’étude sont proposés par des collègues de l’institution ou des partenaires externes. Les thématiques abordées sont les suivantes : art numérique, égalité, cybersanté, environnement, humanités numériques, sociétés numériques, science citoyenne et technologie éducative, justice (source)
Lors de la précédente édition au printemps 2024, huit groupes de travail ont été répartis sur huit projets différents. Nous suivrons l’expérience et le travail du groupe composé d’Ayman Chidda (B1 au CUI), Daniel Dos Santos Casas (M2 au MALTT) et Nada Metwaly (B3 en Droit) qui se sont intéressées aux usages scolaires de l’intelligence artificielle générative (IAG) et plus particulièrement à la place de la pensée critique dans un contexte d’ère informationnelle assisté par l’IAG.
Retour d’expérience de Daniel Casas
L’objectif du semestre : produire un livrable utile à la population
Le cas soumis et traité par le groupe était le suivant :
A l’école, on insiste beaucoup sur le principe de la citation des sources pour éviter toute forme de plagiat et respecter le droit d’auteur. Comment ce principe est-il transformé par l’émergence d’IAG ? Comment sensibiliser un public de jeunes (15-19 ans) à ces questions ?
Un des principaux obstacles du travail en début de semestre a été la définition du cadre. Les IAG doivent avant tout être définis et compris, avant de s’attaquer à la problématique de citation et de plagiat. En effet, nos recherches préliminaires nous ont montré que ces deux domaines ne s’appliquent pas strictement qu’aux IAG et restent plutôt générales. C’est pourquoi nous nous sommes redirigées vers un cadre plus précis et plus orienté sur les IAG, leurs fonctionnements et des dangers qui leur sont propres. Nous avons donc choisi de réajuster la problématique de la sorte :
Comment initier les adolescentes âgées de 15 à 19 ans à développer leur esprit critique face aux intelligences artificielles génératives ?
Dès lors, avec un cadre redéfini, nous avons pu nous concentrer plus efficacement sur des problématiques fortement liés aux IAG, sans pour autant sortir du cadre initial donné.
Le public cible se trouve être l’ensemble des élèves du secondaire II, c’est-à-dire les adolescentes et les jeunes adultes qui ont entre 15 et 19 ans. La réflexion s’est donc tournée sur l’élaboration d’un MOOC (Massive Open Oline Course). Néanmoins, voyant les semaines défiler et les échéances du cours approcher, nous avons décidé de réduire nos attentes en développant plus concrètement un cours se déroulant sur deux périodes, soit un total de 2 * 45 minutes.
Nous avons souhaité articuler la formation autour de ces deux objectifs : (I) la sensibilisation les adolescentes aux usages scolaires des intelligences artificielles génératives (IAG) et (II) le développement de leur esprit critique dans le contexte des dangers informationnelles médiatiques et, surtout, de déploiement des IAG.
Nous nous sommes essentiellement concentrées sur l’appropriation du sujet et de la thématique, c’est-à-dire le développement de notre esprit critique dans une ère d’IAG. En particulier, l’idée d’un cours hybride nous semblait la plus pertinente. La formation se déroulerait en premier à travers une vidéo que les participantes pourraient visionner individuellement et à leur rythme. A l’issue de ces vidéos, quelques activités seraient proposées : dans un premier temps, les élèves réponderaient à des questions concernant le contenu des vidéos visionnées précédemment. Ensuite, il leur serait demandé de participer activement et collectivement à une discussion argumentée. Enfin, la formation amènerait les élèves à collaborer autour de la co-création d’une charte d’utilisation éthique des intelligences artificielles génératives.
Conscientes que ce livrable ne pourrait être utilisable principalement via le corps enseignant, nous avons donc choisi aussi de développer un guide d’animation à destination de ce dernier afin de permettre une prise en main guidée et effective de notre livrable dans les salles de classes. Ce guide rassemble les objectifs pédagogiques que les élèves doivent atteindre grâce à la formation. Il explique également le déroulement de la formation, le matériel nécessaire, ainsi que le temps attribué à chaque étape.
Notre formation est prête à l’emploi et peut être testée par les enseignantes qui désireraient se l’approprier (lien). Nous vous serions extrêmement reconnaissant d’envoyer tout commentaire constructif à l’adresse suivante : casas.daniel@outlook.fr
Développement du livrable
Le développement du livrable s’est déroulé en plusieurs étapes clés :
Elaboration d’un planning de travail
Avant toute chose, nous avons conçu un planning retraçant les points clés définis dans le cadre du cours : le début de la production de notre livrable, la date de rendu du livrable, le poster à réaliser pour la communication de notre projet et les préparatifs pour la présentation finale.
Ce planning de travail a pour but de poser un cadre et un fil rouge qui nous suivons tout au long du développement, afin de ne pas se perdre ou se mêler les pinceaux. Bien sûr, il permet également de servir de rappel aux différents deadlines à respecter, durant le semestre de travail.
Il faut, toutefois, garder en tête que le planning n’est pas immuable. Il est tout à fait possible de le modifier et de le réajuster en fonction des imprévus ou des changements de directions du contenu du projet. Le planning est à garder à jour constamment.
Mon ressenti, lors de cette étape, était que cela pouvait sembler décourageant et interminable, au vu des nombreux changements auxquels nous avons du procédé. Mais il ne faut baisser les bras, surtout lors de cette étape qui détermine les bases du projet entier.
Définition de la problématique et de son cadre
Il s’agit peut-être du point qui nous a pris le plus de temps. Nous n’avions pas saisi de manière claire la définition du cadre selon la problématique du commanditaire. Il nous a fallu plusieurs réunions afin d’affiner une problématique précise et pertinente dans le cadre donné initial. Toutefois, tout ce temps investi dans ce seul point s’est révélé efficace, car il nous a permis d’avoir un fil rouge à suivre et de garder des objectifs précis en tête, de nous donner des raisons quant à notre travail, boostant indirectement notre motivation et implication dans notre projet.
Cette étape a également été décourageante, durant un moment, à cause du manque de cadre clair et de la problématique de notre projet.
Premières propositions de solutions, en parallèle de nos recherches de bases scientifiques
Nos premières solutions se sont construites autour de la problématique donnée. C’est pourquoi il est important définir clairement cette dernière. À la suite de cela, nos premières idées de solutions ont afflué, tout en menant des recherches sur le sujet que nous traitions, pour mieux l’approprier et affiner la justesse de nos solutions.
Nous avons procédé à une recherche de solutions existantes dans le domaine : flyers, documents, sites web, MOOC, cours universitaires, etc. Et nous nous sommes imaginées produire quelques-unes de ces solutions. Cependant, nous n’avons pas trouvé de côté innovant concernant le support, puisque ces solutions existaient déjà pour le thème choisi. Nous nous sommes senties comme dans une impasse, dans une impossibilité de continuer notre projet dans la direction que nous lui avions initialement donné…
Sélection d’une solution précise et définie
Alors, nous avons choisi une formation hybride pour une classe du secondaire : une partie individuelle devant son poste d’ordinateur et une partie collective où chacune participe de vive voix. Notre but est, grâce à la partie individuelle, d’introduire chaque élève au contenu et aux informations pertinentes à son rythme. Chacune gère son propre tempo. Puis, nous avons souhaité mettre en avant le travail collectif et la création d’une charte d’utilisation éthique où chacune peut poser sa pierre à l’édifice. Cette charte n’est pas absolue et deviendra probablement rapidement obsolète, à la vue de la rapidité d’évolution du domaine de l’IA. Toutefois, l’exercice poussera les élèves à réfléchir de manière critique vis-à-vis de cette technologie et à comprendre les différents enjeux qui y sont liés.
Cette étape a reboosté notre motivation. Nous apercevions enfin un but clair vers lequel avancer. C’était le tremplin nécessaire à la réalisation finale.
Réalisation d’une maquette du livrable sur Figma
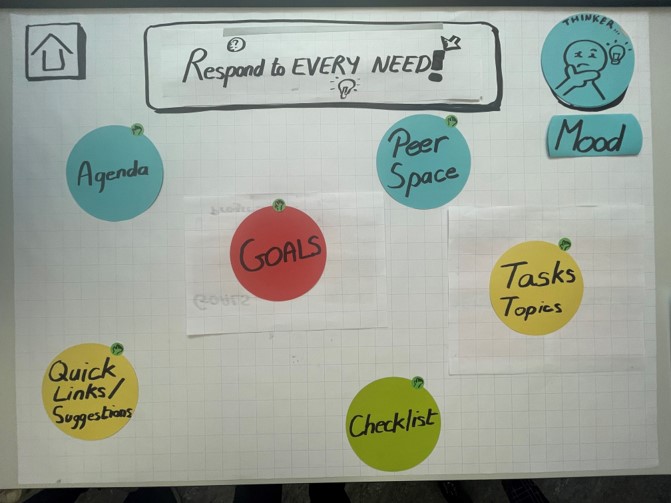
Une fois la solution sélectionnée, nous avons procédé à la création d’une maquette de la plateforme hébergeant notre formation hybride. Nous avons utilisé Figma pour la créer. Cette étape n’a pas été la plus difficile étant donné que je possédais déjà quelques compétences sur ce logiciel, acquis dans le cadre de mon master (MALTT). Cette maquette simule l’expérience d’une utilisatrice qui navigue au sein de la plateforme. On y trouve une page index et les deux pages des deux chapitres développés.
Création d’un guide d’animation pour accompagner l’enseignante dans notre formation
Comme nous voulions que ce soient les enseignantes du secondaire qui s’approprient notre formation, nous devions créer un guide d’animation pour les accompagner et expliquer chaque étape de notre formation et afin d’expliquer leur importance.
Ce guide d’animation détaille les objectifs pédagogiques, le temps attribué aux différentes étapes ainsi que leur déroulement, le matériel nécessaire, ce qui est attendu aux élèves et les instructions que l’enseignante doit donner à sa classe.
Récolte de feedback et implémentation des retours et suggestions
Pour affiner notre formation, nous nous sommes appuyées sur différents feedbacks lors du semestre. Ils ont été essentiels pour ajuster notre dispositif et mettre en lumière des incohérences ou des incompréhensions là où nous ne les avons pas soupçonnées.
En effet, notre encadrant Kenneth Rioja, ainsi que Seth Mediateur Tuyisabe et le professeur Benhamou ont testé notre formation à travers des questionnements, des demandes de justifications sur certains choix tout en proposant différentes pistes.
De plus, deux membres du Pôle de Soutien à l’enseignement et à l’apprentissage (SEA) nous ont donné un feedback sur notre formation, ce qui nous a permis de confirmer la plupart de nos choix tout en proposant quelques réajustements pertinents.
Enfin, les derniers feedbacks que nous devrions recevoir sont ceux des utilisatrices elles-mêmes, enseignantes comme étudiantes, qui voudraient tester notre dispositif.
Parcours tout au long du semestre
L’obstacle principal a été le manque de clarté de la problématique donné par le commanditaire. En effet, la question nous semblait trop ouverte et pas assez opérationnelle. Nous souhaitons donc vous rendre attentives quant à la clarté et la définition de la problématique et du cadre afin que les étudiantes puissent s’attaquer aux tâches demandées dès que possible.
Ensuite, un autre obstacle était les changements opérés dans la constitution du groupe. Plusieurs membres du groupe ont quitté le projet durant le début de semestre et nous nous sommes retrouvées à seulement 3 membres, en comparaison avec les autres groupes, composés de 5 à 8 membres. Pour nous adapter, nous nous sommes donc réparties les tâches principales entre nous trois, nous obligeant malheureusement à délaisser certains points de côté. En effet, nous avons préféré concentrer nos ressources sur un contenu réalisable et terminer dans un temps limité.
Enfin, il nous fallut mettre un accent particulier sur l’organisation de notre travail et de la répartition des tâches. Pour cela, nous avons suivi un planning des tâches à faire et de leurs deadlines pour le développement du projet, dès le début. Ainsi, chacune est au courant des tâches qu’elle doit accomplir et pour quand. Bien sûr, la communication reste primordiale, notamment si une des membres du groupe émet des doutes sur ce qu’elle doit accomplir ou pour se préparer aux divers imprévus. En outre, ce n’est pas parce que chacune sait ce qu’elle doit faire qu’il faut ignorer les réunions régulières. Elles restent capitales pour s’assurer que tout le monde est sur la même longueur d’onde pour le développement du projet et des tâches qui sont accomplies, pour en garantir la congruence et veiller à ce que les deadlines soient respectées.
Perspectives
Pour la suite, nous espérons, dans un premier temps, améliorer notre maquette et son contenu, en y appliquant les divers feedbacks que nous avons reçu et que nous pourrions recevoir par la suite. Puis, dans un second temps, nous aimerions élargir les thématiques abordées dans notre formation (la protection des données, la désinformation, la citation de contenu généré par l’IA, etc.)
Take Home Message
- Tenir un journal de bord et en sortir des propositions d’amélioration concrètes à présenter au groupe la semaine suivante nous a aidé à être plus organisées.
- Organiser via la mise en place d’un planning et le remanier en fonction de l’avancée à chaque rendez-vous hebdomadaire.
Contribution des auteurs
KR a initié l’écriture et de ce billet de blog. KR a rédigé la première ébauche de la structure générale. KR a écrit la première ébauche de la partie introductive et a procédé aux corrections du manuscrit. DDSC a écrit la première ébauche des parties Objectif, Développement, Parcours, Perspectives et Take Home Message. DDSC et KR ont contribué équitablement au billet final.
Pour citer de billet : Dos Santos Casas, D., & Rioja, K. (2024, Septembre). Mener des projets concrets liés au digital à l’UNIGE – Retour d’expérience d’un étudiant au cours “Comprendre le numérique 2”. CIEL – Communauté d’intérêts pour l’enseignement en ligne. article en ligne