Carte d’apprentissage – Learning Map dans Moodle
L’été a été mis à profit par l’équipe Moodle pour des opérations de maintenance : mises à jour, nettoyage de données et optimisations. En prime, deux nouveaux plug-ins ont été ajoutés : Etherpad Lite et Learning Map (carte d’apprentissage).
Je profite donc de ces quelques lignes pour vous faire découvrir Learning Map.
Learning Map, qu'est-ce que c'est ?
Learning Map est un plug-in qui ajoute une activité du même nom. Il permet la navigation de votre cours ou d’un sujet, à travers une carte à explorer. Au lieu d’afficher les activités les unes sous les autres dans Moodle (qui est l’affichage classique), vous pouvez utiliser Learning Map pour permettre à vos étudiant·es d’explorer le contenu de votre cours.
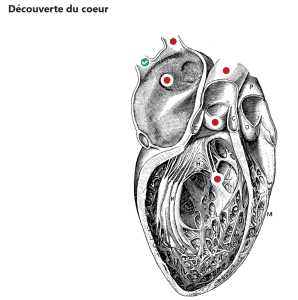
Votre Learning Map repose sur une image (de votre choix) sur laquelle vous ajoutez des lieux (qui concrètement ressemblent à des points sur votre Learning Map). Ces lieux sont ensuite reliés à des activités de votre cours, tels qu’une vidéo, un quiz, un PDF ou un contenu de page.
Learning Map est très versatile dans ses options. Vous pouvez choisir si la carte se dévoile au fur et à mesure que les étudiant·es l’explorent et accomplissent les activités.
Vous pouvez aussi ajouter un chemin à découvrir ou laisser vos étudiant·es libres d’explorer la carte. Toutes ces options sont proposées lors de la création de l’activité.
En plus d’être un moyen ludique de visualiser les progrès, Learning Map permet de laisser libre cours à votre créativité pédagogique.
Par exemple, vous pouvez proposer un parcours où l’affichage et l’accès aux activités suivantes dépendent des acquis précédents. Vous pouvez utiliser Learning Map avec une image représentant la progression (p.ex. chemin en étapes), puis vous placez vos activités et les reliez dans l’ordre souhaité.
Concrètement, comment ça marche ?
Pour en savoir plus, voici déjà un aperçu dans le carrousel ci-dessous.
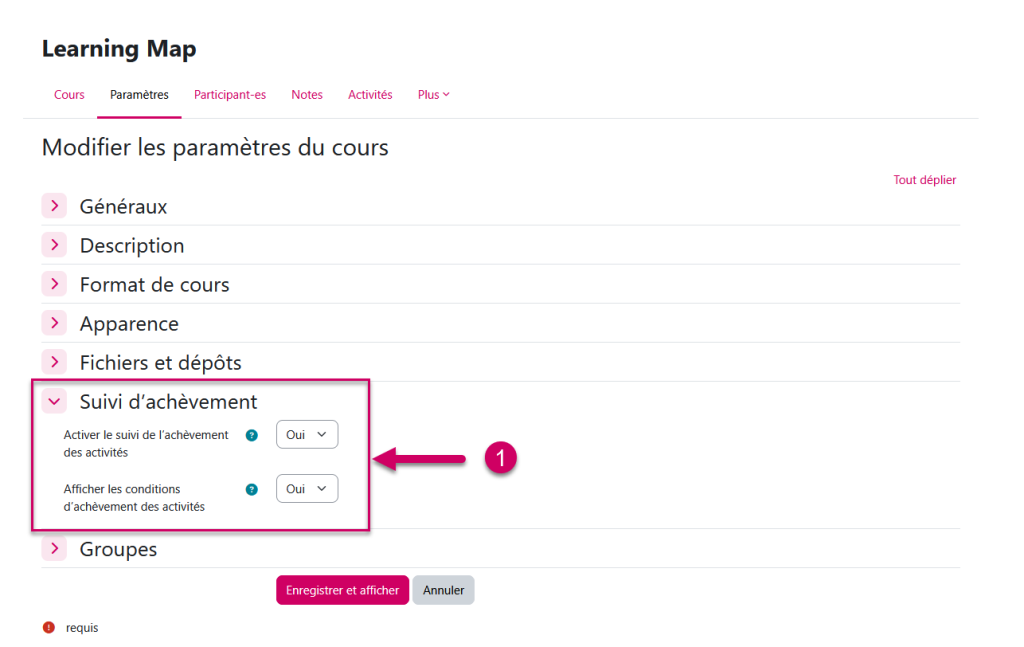
Activez le suivi de l’achèvement des activités au niveau du cours.
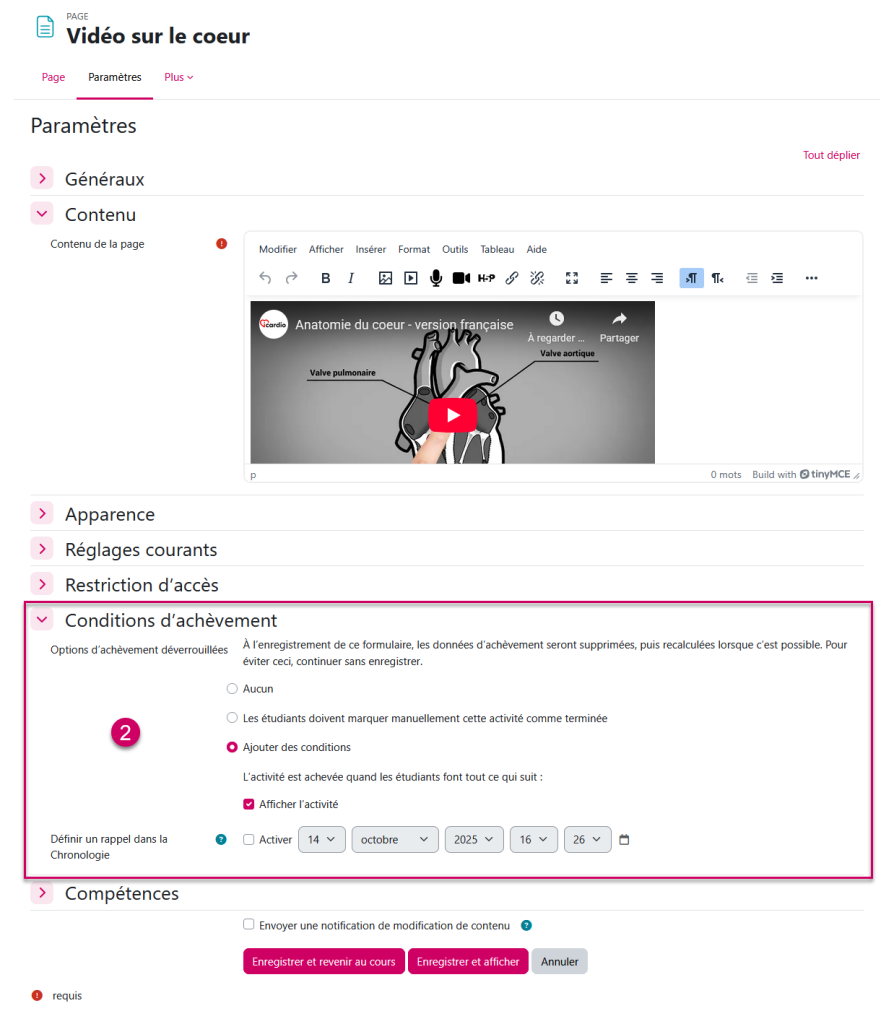
Paramètres d’une activité :
Pour chaque activité que vous souhaitez ajouter à la carte, définissez une condition d’achèvement.
Paramètre de Learning Map :
Une fois les activités et leurs conditions d’achèvement configurées, ajoutez l’activité Learning Map : choisissez une image, puis placez et configurez les lieux. Vous pouvez décider si ces lieux sont reliés entre eux par un chemin.
Pour en savoir plus sur la mise en place de Learning Map, consultez la documentation disponible ici.
Si vous utilisez Learning Map, n’hésitez pas à partager votre usage ! Ou si vous allez tester cette nouvelle activité, je vous souhaite déjà une excellente découverte.