Papiers, ciseaux… réponses !
Ou comment comprendre et connaitre les besoins de l’utilisateur·trice sans lui faire répondre à un long (et ennuyeux) questionnaire, sans fermer les portes, ni le mettre devant une feuille blanche ?
Le portail
À l’instar d’autres universités, l’UNIGE a un portail universitaire destiné en grande partie à ses étudiant·e·s mais aussi à son personnel académique, administratif et technique. Après s’être authentifié (c’est un site réservé), l’utilisateur·trice trouve des informations personnelles propres à son cursus (les notes, les attestations, etc.), à son enseignement (horaires d’examens, liste des étudiants au cours, etc.) ou ses besoins administratifs (ses absences, sa gestion de changement de mot de passe, etc.). Cette plateforme est plus générale que nos plateformes d’e-learning, telles que Dokeos ou Moodle.
Après 10 ans de bons et loyaux services, l’université a souhaité le refondre et de lui apporter un petit coup de neuf. Quand notre équipe, au sein de la DiSTIC de l’UNIGE, a voulu reconstruire le nouveau portail, nous nous sommes demandés ce que nos étudiant·e·s, nos enseignant·e·s et nos collègues du personnel administratif voudraient. Et comme ils sont 20 000 environ, on n’a pas vraiment imaginé aller leur demander un par un.
Le workshop
De plus en discutant avec les uns et les autres de manière informelle, on s’est rapidement rendu compte que si pour certain·e·s les choses étaient claires, pour d’autres ça l’était beaucoup moins. Qu’est-ce qu’un portail, pour quoi faire ? Madame l’Informaticien·ne, dites-le moi !
On a donc repris l’existant, fait une étude de ce que les autres universités pouvaient avoir sur leur portail (benchmark réalisé auprès d’universités suisse, françaises, danoise, suédoise et une école supérieure anglaise) et organisé des ateliers de travail (couramment appelés workshops). On a établi la liste d’une trentaine de services rendus dans le portail : notes, horaires d’examens, support informatique, offres d’emplois, offres des places vacantes, accès aux catalogues des bibliothèques etc. et réuni 10 étudiant·e·s, 5 enseignant·e·s et 5 membres du personnel administratif.
On a distribué à chaque groupe (les étudiant·e·s étaient divisés en 2 groupes) les listes de services, chacun inscrit sur une fiche cartonnée, on leur a donné papiers et crayons et on leur a donné les règles du jeu (qui répond au doux nom de « card sorting ») :
Vous avez pendant 40 minutes la possibilité de supprimer des fiches, d’en rajouter, d’en modifier. Ensuite vous devez les classer dans 5 à 7 groupes. Une fois que ces groupes seront établis, vous devez nommer chaque groupe.
On compte alors sur l’esprit de consensus des participant·e·s et la synergie qui en résulte pour trouver une solution qui convient à tout le monde. Ce consensus assure en grande partie que la solution sera acceptable par une plus grande population.
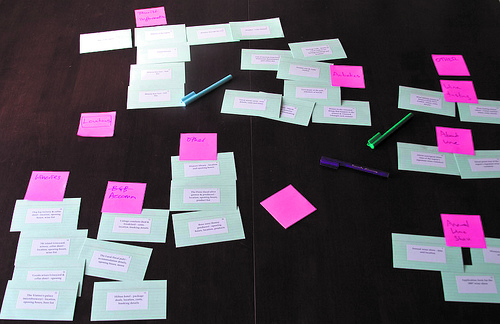
 Figure 1 Exemple d’un card sorting terminé (sourc : Flickr , licence Creative Commons)
Figure 1 Exemple d’un card sorting terminé (sourc : Flickr , licence Creative Commons)
Les participant·e·s se mettent alors à discuter et à travailler en groupe au-dessus de la table en plaçant et déplaçant les fiches cartonnées, en réfléchissant à haute voix, exprimant leur logique et leur façon de faire. C ‘est exactement pour cette raison qu’il est important que des personnes représentant les métiers de l’Université soient présentes (les personnes des divisions informatique, bibliothèques, finances, ressources humaines, de l’enseignement, etc.) pour entendre les utilisateurs exprimer leur vision des choses. C’est plus facile d’entamer une discussion autour d’un jeu.
Trop souvent les interfaces utilisateurs sont imposées par les gens du métier (qu’on appelle pour simplifier le Métier) ou par les informaticien·ne·s qui développent et on se retrouve face à une incompréhension des utilisateur·trice·s qui ne comprennent pas ce qu’on attend d’eux (trop de jargon professionnel par exemple) et des Métiers qui ne comprennent pas qu’on ne comprenne pas.
Le card sorting a trois principaux avantages :
– les utilisateur·trice·s expriment sans effort leurs besoins
– le regroupement est propre aux utilisateur·trice·s et non aux Métiers (ou aux informaticiens)
– le nom des services ou des groupes est propre au langage utilisateur·trice·s (on bannit le jargon Métier)
Le prototype
Suite à cet exercice, les analystes peuvent mettre en place un démonstrateur (voire prototype) qu’ils feront tester aux utilisateur·trice·s (pas forcément les mêmes que ceux qui auront participé aux workshops) . Ce test se déroule de manière très précise. Le test n’est pas « libre », des cas d’utilisation sont écrits en fonction du profil de la personne (un·e étudiant·e n’a pas les mêmes besoins que son professeur). Ces cas d’utilisation doivent être réalistes et validés par les utilisateur·trice·s au préalable.
Les utilisateur·trice·s d’un même profil font les mêmes cas d’utilisation, ce qui permet d’établir une statistique de ce qui marche et ce qui ne marche pas. On évalue le temps que la personne met pour arriver à faire le cas et le nombre d’erreurs commises. Le test évalue l’interface du démonstrateur et non l’utilisateur·trice. Par conséquent si l’utilisateur·trice n’arrive pas facilement à réaliser le cas d’utilisation, c’est que l’interface est mal faite.
De plus, on demande aux utilisateur·trice·s de dire à haute voix quelles manœuvres ils·elles pensent faire pour réaliser le cas d’utilisation. Ils·elles expriment à ce moment là des choses qui ne sont pas visibles par un clic (il est arrivé une fois que l’utilisatrice fasse le bon clic alors que la voix exprimait une attente du clic totalement différente de l’effet escompté. Sans l’expression de la pensée, le résultat aurait été « réussi » alors que par cette méthode, on a pu détecter une anomalie, une attente non comblée.)
Suite à ce second test, l’interface est encore améliorée, les besoins utilisateurs mieux connus, mieux exprimés. On a pu interroger des utilisateur·trice·s de façon ludique et ensuite tester l’interface rapidement. Les utilisateur·trice·s sont particulièrement contents de cette approche car ils sont parties prenantes du déroulement du projet.
Il existe beaucoup d’autres outils pour établir les besoins des utilisateur·trice·s. Des sites d’ergonomie sont nombreux et disponibles sur le net.
Quelques liens proposés :
– Guidelines du site Usability : http://usability.gov/guidelines/index.html
– Site relatif à l’évaluation utilisable : http://www.measuringusability.com
– Fiche pratique sur le card sorting : http://infodesign.com.au/usabilityresources/cardsorting/
Aurélie Schröder
DiSTIC-NTICE
Uni Dufour

Bonjour,
Une technique que j’utilise très souvent pour construire une arborescence de site. Garder en tête le fait que les libellés (ou les titres sur les tas) doivent être distincts, complémentaires et simples.
Une autre ressource qui en parle bien :
http://www.ergolab.net/articles/tri-cartes-ergonomie-web.php
Isabelle Motte
UCLouvain.be
Bonjour,
Merci pour votre message et pour l’url que vous laissez. Elle est en effet complète et très clair.
Aurélie Schröder