Retour sur les eduhub days 2014
La communauté e-learning des universités et hautes-écoles de Suisse s’est réunie les 18 et 19 février 2014 à Genève, à l’occasion des 6ème eduhub days. Sous la thématique « The Creatives Minds of eduhub », les professionnel·le·s ont participé à des échanges sur la créativité, les idées nouvelles, ainsi que sur les projets issus de la première phase (Learning Infrastructure) du programme CUS-P2 lors de Creatives Cafés, dont voici un compte-rendu.
Cliquez sur les titres des projets pour en savoir plus:
Personal Learning Environments & Personal Working Environments
Animé par: Laurent Opprecht, Omar Benckacem (Unige)
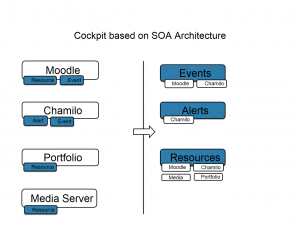
Les différentes applications proposées aux étudiant·e·s par les institutions offrent souvent des services identiques: les notions d’alertes (par exemple notifications dans Chamilo), d’agenda (événement) ainsi que la gestion de ressources statiques (fichiers).
Pour avoir accès aux différentes informations, l’utilisateur-trice doit se rendre sur chacune des applications et vérifier si quelque chose le/la concernant s’est produite. Dans certains cas (par exemple dans les LMS) il est même nécessaire de se connecter à chacun de ses espaces de cours pour savoir ce qu’il s’est passé. Cette situation est non seulement handicapante pour l’utilisateur-trice, mais elle génère également une charge de travail pour le service informatique qui doit gérer des concepts identiques dans une multitude d’applications et d’interfaces.
Le Creative Café a proposé une approche intéressante qui consiste à inverser la vue traditionnelle des logiciels pour regrouper leurs composants sous forme de services. L’approche orientée service (ou SOA pour Service Oriented Approach) permet de regrouper et de gérer de façon identique des données transversales. Pour l’utilisateur-trice, le gain est important puisque cela lui permet d’accéder à l’ensemble de ses données depuis une interface centralisée (appelée cockpit).
ePortfolio
Animé par: Céline Restrepo Zea (Unil), Nadia Spang Bovey (Unil), Patrick Roth (Unige) et Johann Lüthi (Unige)
En se basant sur les limitations de la plateforme ePortfolio Mahara (utilisabilité, connectivité avec les outils du cloud, etc.), les participant•e•s ont été invité•e•s à repenser cet outil selon un modèle « Front End/Back End ». Dans ce modèle :
- Le Front End correspond à l’interface où le processus de création du portfolio (comprenant également sa démarche sous-jacente) est effectué par l’utilisateur•trice (étudiant•e dans notre cas)
- Le Back End est quant à lui responsable de la gestion des artefacts (documents, présentations, diplômes, CV, etc.) qui sont utilisés pour la création du/des portfolio/s
Pour chaque niveau du modèle, les participant•e•s ont été invités à imaginer leur solution. C’est ainsi que pour le Front End, chaque participant•e a dû esquisser sur une feuille de papier le prototype d’une interface centrée sur la création de portfolios.

S’agissant du Back End, les participant•e•s ont identifié les plateformes qu’ils utilisent (aussi bien institutionnelles que du cloud) pour stocker leurs artefacts. Finalement, pour chaque plateforme identifiée, ils devaient préciser les artefacts qui y étaient stockés. Les photos vous montrent le résultat du travail collaboratif réalisé lors de cette session.

Mobile Learning
Animé par: Karin Niffeler (UZH), Hervé Platteaux (UNIFR) et Christian Glahn (ETHZ)
Lors des eduhub days 2013, la question du mobile learning avait été traitée en termes de responsive design: comment adapter le contenu aux petites résolutions des smartphones et des tablettes. Cette année, le Creative Café consacré à cette thématique a abordé la question sous un angle plus large. Le constat de départ est que cette thématique ne peut être ignorée par les établissements d’enseignement supérieur, dans la mesure où le taux d’équipement en appareil mobile ne cesse d’augmenter (ordinateurs portables, tablettes, smartphones, liseuses électroniques, etc.). Il s’agit d’alors d’identifier les scénarios d’usage en mobile learning tout en s’interrogeant sur les besoins et les priorités. On constate qu’il manque encore un environnement qui permette de créer facilement du contenu mobile. Un étudiant présent à la table a également précisé qu’il était important que les apps développées restent personnalisables et suffisamment souples, faute de quoi elles ne sont pas utilisées.
Lifelong Learning (apprentissage tout au long de la vie)
Animé par: Nicole Bittel (FFHS), Suzanne de Jonckheere et Bineta Ndiaye (Unige)
Le Creative Cafe a permis de pratiquer le Lifelong learning (LLL) en direct à travers des réflexions et des partages d’expériences dynamiques et enrichissants. Trois questions ont été débattues:
1) Qui sont les personnes inscrites dans un processus de LLL?
2) Que fait l’Université pour faciliter leurs apprentissages?
3) Que devrait être une Université de LLL dans 20 ans?
Plusieurs recommandations ont été faites, rejoignant en cela les conclusions du rapport LLL at Swiss Higher Educations Institutions (2013), à savoir : créer des programmes plus flexibles, plus individualisés, adaptés aux besoins de formation et liés à l’évolution des métiers, ouvrir l’Université à un large public, reconnaître les acquis et valoriser l’expérience professionnelle, renforcer la qualité de l’offre académique en tenant compte du développement des nouvelles technologies, créer des synergies avec le monde professionnel, rendre explicites les compétences acquises y compris sociales, soutenir la formation des collaborateurs-trices, enseignant·e·s et chercheurs-euses des universités, développer un service LLL de conseil et d’accompagnement.
Pour terminer, chacun·e s’est accordé·e pour dire que le LLL est un enjeu majeur pour l’Université et qu’elle doit ainsi évoluer dans ce sens à travers une politique et des stratégies clairement établies.
e-Assessment Strategies
Animé par: Daniel Schneider (ETHZ), David Böhler (Unibas) et Daniel Scherly (Unige)
Lors de ce Creative Café, trois dispositifs d’évaluation par ordinateur ont été présentés: celui de l’École polytechnique de Zurich qui fonctionne grâce à une configuration utilisant Moodle et SEB (Safe Exam Browser), celui de l’Université de Bâle qui est une application web, et enfin celui de la Faculté de Médecine de l’Université de Genève qui repose sur l’utilisation du logiciel CAMPUS.
La discussion a tourné autour du « pourquoi » et du « comment ». Les raisons avancées pour justifier l’utilisation de ce type d’évaluation sont assez semblables. L’Université de Genève en relève l’intérêt pour les études de médecine, en particulier l’évaluation des compétences en raisonnement clinique, le rapports aux patients ou les matières sensibles comme la gynécologie, l’obstétrique, la pédiatrie. Pour le « comment », chaque présentateur a parlé tant des avantages que des inconvénients de chacun de ces systèmes, sans entrer dans le détail des mesures de sécurité mises en place pour éviter la fraude au moyen d’un accès aux ressources numériques,. Pour prendre connaissance des principaux points relevés veuillez cliquer ici.
Competence-Oriented Learning and Testing
Animé par: Laurent Moccozet (Unige), Tobias Halbherr (ETHZ) et Werner Willi (PHZH)
Lors de la séance, deux approches ont été présentées aux participant·e·s. Une approche développée à l’ETHZ propose une infrastructure pour permettre l’évaluation sommative de compétences au travers de l’utilisation de logiciels sur ordinateur dans un contexte complètement sécurisé. Par exemple: un examen pour un cours de statistiques permettant d’utiliser le logiciel R. L’environnement d’évaluation permet de déployer le logiciel de façon automatisée et sécurisée. Cette approche est mise en production et utilisée pour certaines évaluations à l’ETHZ. L’autre approche, qui est plus expérimentale et qui est actuellement développée et testée à l’Université de Genève, s’oriente sur une approche d’évaluation formative des compétences, basée sur l’auto-évaluation, l’évaluation par les pairs et l’évaluation collaborative. Cette démarche vise aussi à développer une approche qui permette d’intégrer l’évaluation dans l’apprentissage. Ces approches sont implémentées et développées sur une plateforme d’apprentissage collaborative: Connect, basée sur la plateforme open source Elgg.
Les deux approches sont résumées sous forme de deux mind maps disponibles en ligne ici.
Parmi les discussions qui ont eu lieu, une remarque a particulièrement émergée: les étudiant·e·s se trouvent souvent dans une situation de double apprentissage. Ils doivent apprendre la matière enseignée et aussi apprendre à « passer l’examen ». Cette situation provient d’un décalage entre l’enseignement et la méthode d’évaluation. Les approches d’apprentissage et d’évaluation par les compétences pourraient permettre de mieux synchroniser l’enseignement avec l’évaluation de l’enseignement et de réduire l’écart qui peut exister entre les deux et rapprocher les évaluations de ce qui est enseigné. Le résultat permettrait d’une part à l’étudiant·e de se focaliser réellement sur l’apprentissage de la matière et à l’enseignant·e d’améliorer l’évaluation des acquis de ses étudiant·e·s.
e-Assessment Starter
Animé par: Marc Sohrmann (Unil), Elisabeth Liechti (UZH) et Franck Koch (HSR)
Quels sont les scénarios de « e-assessment » les plus répandus dans l’enseignement supérieur suisse? Quels sont les aspects pratiques à prendre en compte avant de se lancer dans le « e-assessment »? C’est autour de ces questions que l’Université de Lausanne et l’Université de Zurich ont construit leurs retours d’expérience sur deux dispositifs d’évaluation en ligne: le cas où les étudiant·e·s utilisent leurs propres ordinateurs sans restriction d’accès à internet, et le cas où l’examen prend la forme d’un QCM passé sur des postes informatiques sécurisés. En fonction du scénario, le dispositif à mettre en place varie, mais le cycle reste le même: planification de l’examen (choix du scénario), développement (par exemple intégration du QCM sur Moodle), passage de l’examen, correction, évaluation du dispositif, et le cycle reprend avec une nouvelle planification.
Billet rédigé collaborativement par: Laurent Opprecht, Omar Benkacem, Patrick Roth, Johann Lüthi, Suzanne de Jonckheere, Bineta Ndiaye, Pelagia Casassus, Laurent Moccozet et Elsa Sancey.