Utilisation de contenus interactifs H5P pour enrichir l’expérience des participant-es sur Moodle
Les enseignant-es de pédiatrie de l’Université de Genève avaient par le passé développé un site web très complet contenant toutes les ressources d’apprentissage nécessaires à la formation pré-graduée de médecine. Afin de bénéficier des fonctions d’un véritable environnement numérique d’apprentissage et de distribuer la tâche de mise à jour aux enseignant-es et à leurs secrétariats, ce site web a été transféré dans le courant de l’année passée sur l’instance Moodle de l’université. Ce transfert a permis de repenser l’organisation du contenu et d’exploiter une large palette de ressources et activités disponibles sur Moodle. Dans ce contexte, ce billet présente l’utilisation de trois contenus interactifs H5P: accordion, branching scenario, et linked image swap.
H5P
Accordion
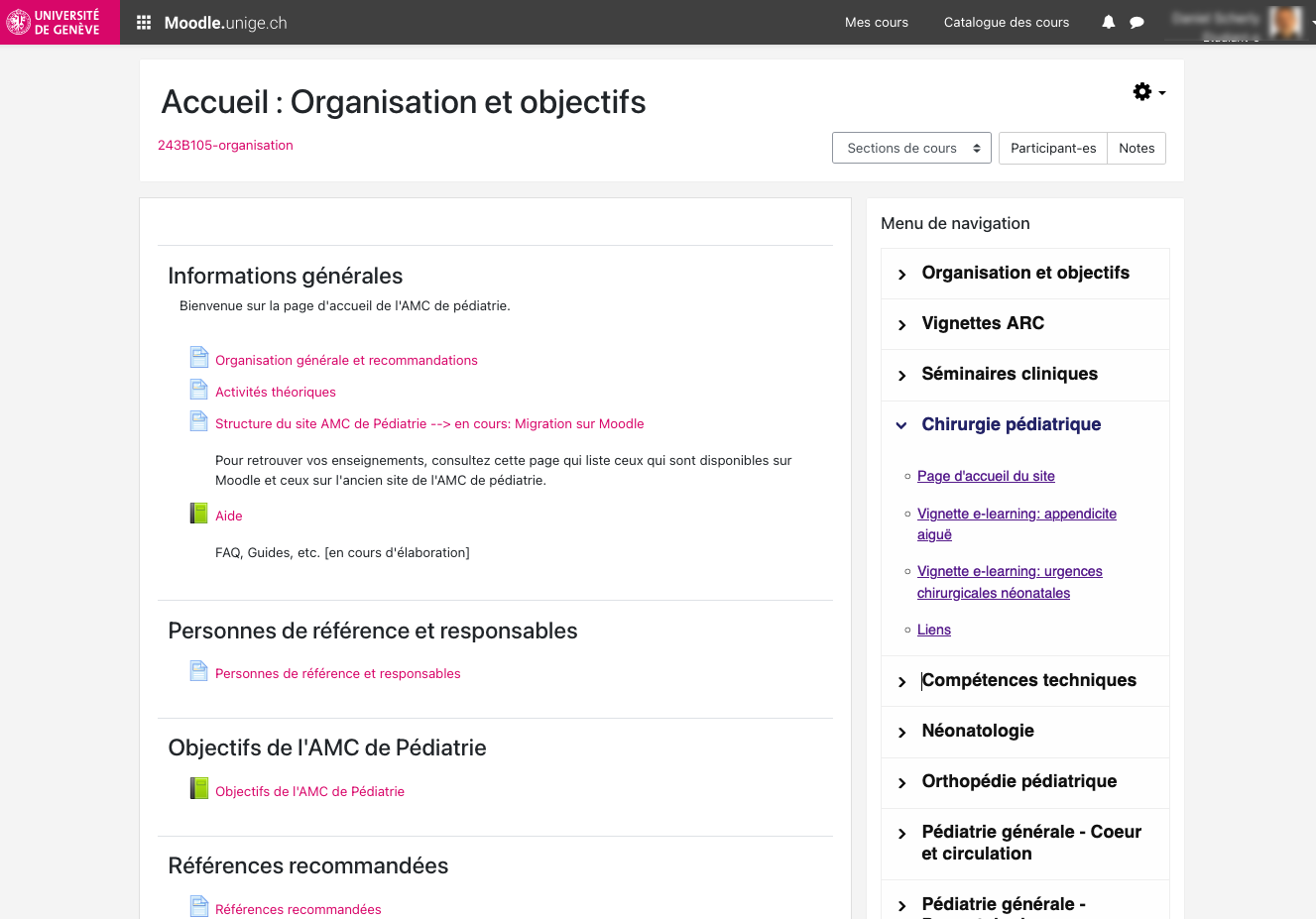
En pratique, l’activité H5P Accordion est créée dans l’un des espaces de cours (dans notre cas Accueil: organisation et objectifs) de la catégorie Pédiatrie, et elle est cachée aux participant-es. Un bloc de type HTML , dans lequel nous avons mis un iframe pointant vers le menu de navigation H5P créé précédemment, est ajouté dans chacun des 19 espaces de cours. Le menu de navigation n’existant qu’à un seul endroit, il est donc facile de le modifier et de répercuter de facto ces modifications dans tous les espaces de cours.
Toutefois, pour que ce menu de navigation soit visible aux utilisateurs/trices dans tous les espaces de cours de cette catégorie Pédiatrie, ils et elles doivent être inscrit-es à l’espace de cours dans lequel l’activité H5P Accordion a été créé. Lors de la journée d’introduction de stage en pédiatrie, les étudiant-es sont informé-es qu’ils et elles doivent s’auto-inscrire à l’espace de cours d’accueil et, ce faisant, ils et elles sont automatiquement inscrit-es aux 18 autres espaces de cours car ces derniers contiennent la méthode d’inscription « Lien méta-cours » qui pointe vers l’espace de cours d’accueil.
Ainsi cette activité H5P Accordion permet de créer un menu de navigation unique entre plusieurs espaces de cours Moodle.
Branching scenario
L’activité H5P Branching scenario permet de créer un parcours d’apprentissage dont le chemin dépend des choix des utilisateurs/trices comme démontré dans le brillant exemple en lien.
Chaque étape du parcours peut être composée de l’un des six types de contenu suivants:
- présentation de cours: équivalent à une série de dias PowerPoint. Chaque dia peut contenir des blocs de texte, des éléments multimédia, ou divers types de questions
- texte
- image simple ou avec zones interactives
- vidéo simple ou interactive
Selon les besoins du scénario, le parcours d’apprentissage peut devenir arborescent en insérant des questions de branchement entre les étapes.
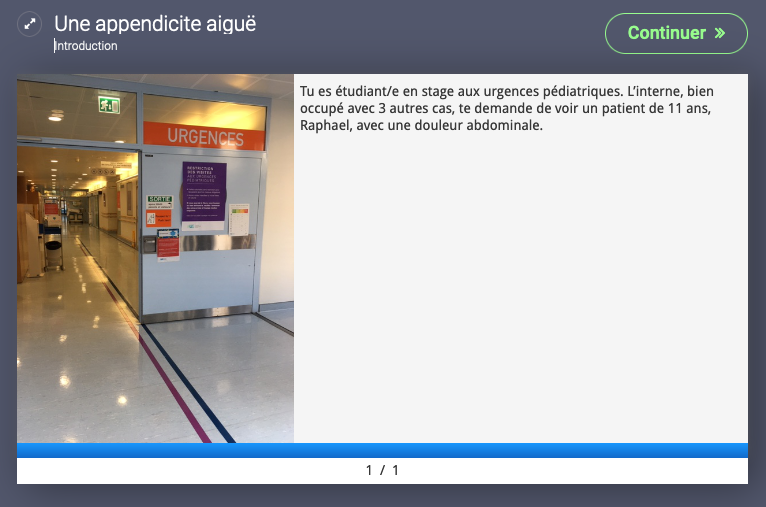
Nous avons utilisé cette fonction pour développer des cas cliniques courts, de 10 à 15 étapes. Typiquement, l’étudiant-e est mis-e dans une situation clinique qu’il/elle doit gérer comme montré dans les deux étapes successives ci-dessous.
L’interface graphique de ces cas est séduisante et appréciée par les enseignant-es et les étudiant-es. Toutefois, le contenu de type Présentation de cours, qui est le plus versatile, a une taille de présentation limitée et restreint donc son usage à des textes courts. Si le parcours d’apprentissage doit contenir beaucoup d’informations théoriques, il est préférable d’utiliser l’activité Leçon de Moodle.
Linked image swap
Linked image swap n’est pas une fonction de base disponible sur H5P mais un nouveau type de contenu H5P créé par un développeur indépendant et mis à disposition de la communauté Internet. C’est un exemple parfait des bénéfices que peut apporter la mise à disposition en open source d’un projet développé originellement par une compagnie informatique privée.
Pour l’historique, un enseignant d’anatomie de notre université cherchait un outil permettant à ses étudiant-es de revoir de manière interactive les différents éléments d’un objet anatomique. Curieux et déterminé, cet enseignant a trouvé sur le forum de H5P le développement d’un collègue qui correspondait à ses besoins. A sa requête, cet outil a été évalué puis intégré dans la liste des fonctions H5P de Moodle de l’Université de Genève.
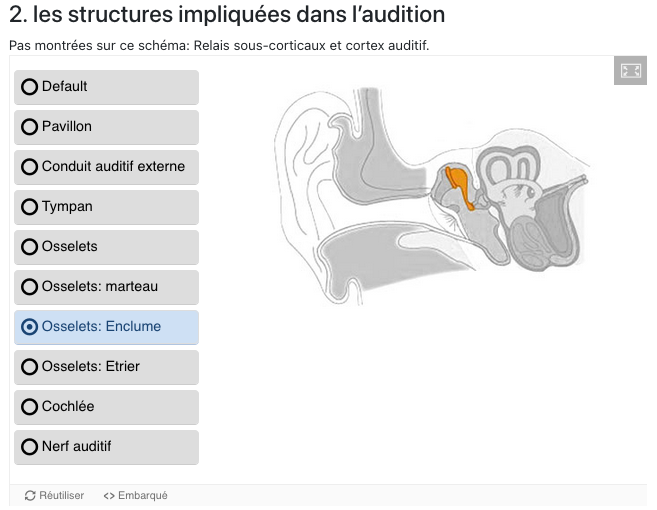
Étant donné que toutes les fonctions H5P peuvent être intégrées dans les ressources de type Page ou Livre de Moodle, la fonction Linked image swap est utilisée dans quelques chapitres de Livres des sites Moodle de pédiatrie, comme celui pour la révision des bases de l’audition montré ci-dessous. Un clic sur l’un des boutons de gauche (exemple: Osselets: Enclume) affiche de manière colorée l’élément correspondant sur le schéma de droite. En pratique, pour chaque élément d’anatomie du menu de gauche, il faut créer une image correspondante contenant un marqueur permettant d’identifier la pièce anatomique, en l’occurrence en la mettant en couleur.
Conclusion
Moodle est parfois critiqué parce que son interface n’est pas aussi attrayante que celle de produits commerciaux. Ces quelques exemples montrent en revanche que l’on peut créer avec Moodle un environnement numérique d’apprentissage non seulement riche et interactif mais aussi pérenne parce que Moodle est un choix institutionnel.





[…] des activités de mise en situation avec branching scénario, comme dans l’exemple de ce précédent billet blog des cas cliniques ont été développés par les enseignant-es, les étudiant-es sont mis-es en […]