Pourquoi aimez-vous étudier dans un café (…ou pas) ? Retour d’expérience d’un étudiant MALTT à l’EduSpace Challenge.
Photo par RR Abrot sur Unsplash.
Tips du jour : ce billet contient des liens dans le texte, pour ouvrir un lien dans un autre onglet, gardez enfoncé Ctrl (Windows/Linux) ou Cmd (Mac) et cliquez sur le lien. Bonne lecture !
Vous installer dans votre café favori accompagné·e de votre latte macchiato, tout ceci en écoutant une playlist lofi, est votre environnement pour étudier ? En anglais, on peut appeler ça un Learning Space (abrégé LS). Il s’agit de toute configuration où a lieu de l’apprentissage et/ou de l’enseignement.
Le vendredi 24 novembre 2023, la directrice de l’unité de recherche TECFA a relayé sur le forum interne du master MALTT une invitation à un hackathon de deux jours à la ZHAW nommé EduSpace Challenge : « Vingt étudiant·e·s d’institutions d’enseignement supérieur de toute la Suisse sont invité·e·s à rejoindre une expérience de design thinking dans laquelle ils et elles devront créer leur LS idéal guidé·e·s par des coachs expert·e·s. Les résultats seront pitchés lors de la conférence des EduHub Days.»
Design thinking
Qu’est-ce que le design thinking ? Au sein du master MALTT, lors d’un cours pratique donné par Nathalie Borgognon, nous avons eu l’opportunité d’expérimenter le design thinking durant un semestre. Cette méthodologie de résolution de problème se base sur cinq étapes clés qui s’enchaînent, avec la possibilité de revenir sur chacune d’entre elles de manière itérative. La première étape est l’empathie. Lors du cours, nous avons procédé à une analyse du besoin du commanditaire. De ceci en découle la définition d’une problématique claire. Ensuite, vient une étape d’idéation (p.ex. brainstorming) couplée à du prototypage, en l’occurrence pour ce cours, il s’agissait de prototypage rapide. Enfin nous avons modélisé et produit l’objet final que nous avons soumis à des tests utilisateur·trice·s (en savoir plus).
Revenons à l’EduSpace Challenge… un hackathon… sur les LS… en utilisant le design thinking… sur deux jours. J’ai donc envoyé ma candidature et ai été sélectionné pour faire partie de cette aventure. D’où ce billet de blog pour vous partager mon expérience ! Veuillez noter que Switch est le principal organisateur de l’événement et a couvert l’intégralité des dépenses de transport, logement et nourriture pour les personnes inscrites au hackathon.
Préparation
L’accent a été mis sur le fait d’éveiller notre curiosité, d’éprouver du plaisir, d’avoir un état d’esprit positif, d’être visuel, de collaborer.
Pour nous préparer aux deux jours de hackathon, nous avons eu une séance sur Zoom où nous avons répondu à des questions à travers un menti pour apprendre à se connaître entre participant·e·s : de quelle région venions-nous, quels étaient nos loisirs, nos compétences, ce qu’on comprenait du thème des LS, etc. Les organisatrices et organisateurs nous ont ensuite présenté·e·s le principal sujet du hackathon afin que nous soyons introduit·e·s à la problématique. Cette première séance a bien illustré l’ambiance dans laquelle allaient se dérouler les deux prochains jours. En effet, l’accent a été mis sur le fait d’éveiller notre curiosité, d’éprouver du plaisir, d’avoir un état d’esprit positif, d’être visuel, de collaborer, etc. Pour cette première partie, j’ai apprécié avoir de brèves interactions avec les autres participant·e·s et par la suite visualiser les résultats du menti afin de me situer par rapport aux autres étudiant·e·s.
L’arrivée
C’est le jour J et j’arrive à la ZHAW à neuf heures. À mon arrivée, l’accueil se fait avec une flopée de goodies : des petits pin’s aimantés pour montrer fièrement son métier, « Instructional Designer », « Developer », « Researcher »; ou encore son expertise : « Newbie », « In-Betweenie », « Oldie ». Il y a aussi des carnets de notes et stylos à l’effigie de Switch. Mais surtout, café, thé, fruits et croissants à profusion pour bien débuter la journée !
Ma première rencontre se fait avec un étudiant en informatique de Lugano en échange à l’ETH et nos intérêts convergent déjà. Une collègue du MALTT me rejoint et nous sommes invité·e·s à rejoindre la salle du hackathon. Un moment libre avec toutes et tous les participant·e·s est partagé. Ces échanges informels m’ont permis de discuter avec un étudiant en géographie de Zürich et un des coachs.
Empathie
Un dispositif pédagogique doit être fonctionnel ET esthétiquement attrayant afin de garantir une certaine acceptabilité du côté des apprenant·e·s.
Nous avons ensuite été redirigé·e·s vers la salle de conférence où un chercheur en Education Digitale, James Lamb, a fait le discours d’ouverture des EduHub Days. Le sujet de son keynote reposait sur les espaces d’apprentissage post-digital de l’enseignement supérieur (“post digital learning spaces of higher education”). Sur les six points énoncés de sa présentation, j’en retiens principalement un. Un des rôles clés des personnes en charge de la formation (p.ex., concepteur·trice (techno-)pédagogique, formateur·trice, enseignant·e) est de s’assurer qu’un LS soit fonctionnel, utile et utilisable, mais il en va aussi de s’occuper des aspects esthétiques, émotionnels et sensoriels de ce même environnement d’apprentissage. Il est trop souvent mis en avant qu’un dispositif pédagogique est ‘efficace’ dès lors que sa fonction primaire est opérationnelle. Je ne suis plus d’accord avec ce point. Un dispositif pédagogique doit être fonctionnel ET esthétiquement attrayant afin de garantir une certaine acceptabilité du côté des apprenant·e·s. Cette première séance nous a permis·e·s de comprendre les enjeux de la problématique principale et a constitué l’étape d’empathie du design thinking.
Cette partie du design thinking comme il a été appliqué au hackathon manque à mon goût d’échange avec le public cible – ou mieux, avec tous·tes les autres expert·e·s participant·e·s aux EduHub Days. Malgré le fait que les coachs ont émis l’idée d’aller parler avec les autres personnes présentes, au vu du calendrier bien rempli, il n’a pas été possible ni même envisagé de faire des interviews. Par empathie, il est question de comprendre et se mettre à la place du public cible / client·e·s. Hors ici, il ne s’agissait que d’écouter un seul expert sur le domaine. Une proposition d’amélioration aurait été d’ajouter dans le déroulement du hackathon, un moment d’interview et d’échange avec les expert·e·s présent·e·s.
Définition
À la suite de cette conférence introductive sur le sujet des LS, nous avons commencé la journée par équipe de quatre. J’ai fait équipe avec Davide (économie), Isabella (prévention et promotion de la santé) et Sara (éducation). Cette opportunité de travailler avec des étudiant·e·s de domaines différents était riche et il s’agit là d’une occasion rarement rencontrée à l’université. D’ailleurs, si vous êtes étudiant·e·s à l’UNIGE et que vous souhaitez participer à un cours transversal, je recommande vivement le cours Comprendre le Numérique 2. Nous avions donc devant nous huit heures de travail à partager sur deux jours pour créer et pitcher notre idée de LS idéal. Autant dire que les décisions doivent se prendre vite au sein du groupe. La coach a su gérer le temps et les activités de manière plus que respectable !
Nous avons donc commencé à travailler en groupe par la définition de nos points de vue. Nous avions divergé sur le sujet pour ensuite converger vers une solution commune. Notre coach nous a demandé, en un temps restreint, de répondre aux plus de questions possibles sur les « Five Ws ». Chacun·e parlait à tour de rôle pour exprimer son avis et point de vue sur chacune des questions posées et nous notions les points clés sur des post-it. Ceci a permis de définir notre compréhension commune d’un LS. Nous avons abouti à la définition suivante: un LS est un lieu où chaque étudiant·e doit être capable de réaliser ses objectifs, à court et moyen terme tout en étant « émotionnellement engagé ».
Idéation
La partie d’idéation s’est faite sous forme d’un brainstorming classique, un temps restreint pour donner le plus d’idées possibles sur ce que nous pensions être impératif pour un LS. Nous avons principalement utilisé des post-it pour écrire chaque réponse. S’en sont suivies des discussions sur les besoins des étudiant·e·s et les façons de permettre l’intégration de ces besoins dans un LS. Afin de permettre aux étudiant·e·s de réaliser leurs objectifs à court et moyen terme, notre idée de LS idéal a souhaité mettre l’accent sur la manière de rendre motivante la progression dans le cursus universitaire. Nous avons donc pensé à utiliser la ‘carotte’ du projet de vie (objectif à long terme, de vie / travail idéal). De plus, nous voulions mettre l’accent qu’un LS idéal doive mettre en avant le bien-être émotionnel des étudiant·e·s. Nous sommes arrivé·e·s à une problématique concise de la forme suivante : Notre LS aide les étudiant·e·s universitaires (qui ? public cible) qui souhaitent finir leur cursus universitaire (quoi ? quand ? besoin) en restant motivé·e·s par leurs cours (comment ? action) par l’utilisation de notre plateforme en ligne engageante, facile d’utilisation et personnalisable (caractère unique de notre LS).
Le public cible était sans nul doute nous-mêmes, étudiant·e·s d’université. La partie d’observation ou d’empathie a été ici occultée car nous étions les demandeur·euse·s. Comme pour la partie d’empathie, nous nous sommes toutes et tous reposé·e·s sur nos avis personnels d’étudiant·e·s. Toutes les idées données avaient le risque d’être émotionnellement imprégnées et le refus d’une de ces idées pouvaient amener à la frustration de certain·e·s. D’où la préconisation et la recommandation d’interviewer des personnes externes au groupe afin de se focaliser sur un persona construit ‘objectivement’.
Prototypage
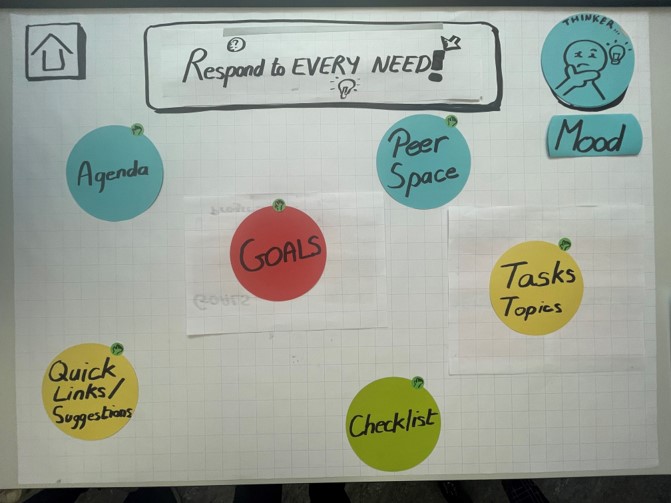
Une fois notre problématique définie, nous avons commencé à prototyper. Le LS imaginé par notre groupe est une application de productivité où tous les besoins individuels d’apprentissage y seraient consignés et répondus. Nous n’avions donc pas utilisé les Lego® à disposition ni construit de maquette papier en 3D. En effet, nous avons décidé de rester sur une interface plate que nous allions montrer de manière interactive lors du pitch. Nous avons souvent pris Moodle comme contre-exemple du LS idéal. Notre LS idéal, en lien avec les préférences des étudiant·e·s, prend la forme d’une interface minimaliste sur laquelle des modules (ex. Agenda, Cours, Tâches, etc.) seraient personnalisables en position et en quantité – à l’inverse de Moodle où de multiples pages sont présentes et son contenu étant trop riche. L’unicité du prototype réside dans le fait que le but ultime de l’étudiant·e se trouve au milieu en haut de l’écran. Ce but ultime est accompagné d’un module ‘Goals’ qui redirigerait vers une page où l’étudiant·e verrait la progression de ses buts à court et moyen terme en fonction des cours universitaires pris. De plus, des cours complémentaires ou ressources supplémentaires seraient aussi proposés pour accompagner l’acquisition des compétences nécessaires.
Test
Nous avons eu une courte séance de test. Une fois notre prototype créé, nous avons procédé à des regards croisés avec un autre groupe. Le but de cette séance était de laisser le groupe observateur interagir et labelliser ce qu’ils et elles pensaient de l’utilité et de la fonction du LS. Il s’agissait ici d’un test utilisateur·trice. Pour effectuer des tests UX, je vous recommande fortement le livre suivant qui a été LA référence lors de nos cours d’ergonomie en MALTT : Lallemand, C. & Gronier, G. (2016).
Pitch
« Personnalisation », « besoins des étudiant·e·s » et « buts » sont les mots-clés que je ressors de toutes les idées d’un LS idéal durant ce hackathon.
Les dernières heures ont été consacrées à la préparation et la répétition du pitch pour présenter notre LS devant une centaine de participant·e·s des EduHub Days. En cinq minutes, le défi est de choisir les mots justes, répartir équitablement le temps de parole, tout en essayant de n’omettre aucune des fonctionnalités de notre LS.
Point de vue du Master MALTT
Dans le train de retour direction Genève, avec trois étudiantes du Master MALTT, nous nous sommes dit que nous n’avions rien appris de nouveau en termes de technologies éducatives. La plupart des implications et limitations sur l’environnement d’apprentissage idéal, par exemple en ligne/en présence, digital/physique, synchrone/asynchrone, etc., avaient déjà été discutées en cours (voir le cours Apprentissage Digital et formation à Distance). Quelques jours plus tard nous avons échangé avec notre professeure d’ergonomie de design centré utilisateur·trice et elle nous a éclairé·e·s sur le fait que le design centré utilisateur·trice se base sur une conception incluant l’utilisateur·trice final·e de manière continue et itérative tout en ajoutant la dimension d’évaluation – étape manquante lors d’un hackathon de design thinking, où le temps est cruellement restreint ! Pour améliorer ce type de hackathon, je proposerais 1) d’inclure des interviews d’utilisateur·trice·s finaux·ales et encadrer la mise en place d’un persona, 2) d’inclure une partie d’évaluation et d’encadrer la réalisation des propositions d’amélioration concrètes.
De plus, je me questionne quand à la pertinence des idées énoncées par un groupe formé essentiellement de novices dans le sujet. Je pense avant tout que le design thinking permet en premier lieu de donner des idées fortement divergentes par rapport aux conceptions d’expert·e·s. L’enjeu ici est de retravailler ces idées dans un deuxième temps avec un comité d’experts pour vérifier et/ou ajouter de la valeur scientifique et basée sur des preuves.
Pour finir, il est indéniable que nous avons fait l’expérience d’un hackathon de design thinking éprouvant, bien encadré, stimulant et qui a étendu notre zone de confort et notre réseau social. « Personnalisation », « besoins des étudiant·e·s » et « buts » sont les mots-clés que je ressors de toutes les idées d’un LS idéal durant ce hackathon.
Take Home Message
Je retiendrai que l’esthétique compte au même titre que la mécanique dans tout dispositif pédagogique. Lors de la conception d’un dispositif pédagogique (ex. cours, formation, technologie éducative, etc.), les aspects esthétiques, émotionnels et sensoriels devraient être renforcés. Pour les technologies éducatives, il existe maintenant des modèles ou applications faciles d’utilisation pour créer des interfaces modernes sans nécessité de programmation. Rendez votre LS attirant et agréable.
Il semblerait aussi que la personnalisation et la flexibilité d’un LS est un des besoins les plus importants pour les étudiant·e·s…
… personnellement, je préfère étudier chez moi avec mon bureau et un écran additionnel – tout est une question de préférence !
Qu’avez-vous pensé de cette lecture? Je suis ouvert à toute discussion ou commentaire et vous invite chaleureusement à commenter directement en-dessous, ou à m’envoyer un message sur LinkedIn ou par mail à kenneth.rioja@unige.ch. N’hésitez surtout pas!
Ressources
Design Thinking
- Page EduTechWiki sur le design thinking : https://edutechwiki.unige.ch/fr/Design_thinking
- Ci-dessous deux références sur le design thinking proposées par une des coachs de l’événement, Martina Rechsteiner :
- https://www.orellfuessli.ch/shop/home/artikeldetails/A1054847338?ProvID=11010586&gclsrc=3p.ds&utm_source=bing&utm_medium=cpc&utm_campaign=SAD_B%C3%BCcher&utm_term=4588536907658276&utm_content=eBooks
- https://www.exlibris.ch/de/buecher-buch/english-books/michael-lewrick/the-design-thinking-playbook/id/9781119467472/?gclsrc=3p.ds&utm_source=bing&utm_medium=cpc&utm_campaign=MS%20Shopping%20Rang%2020-30-40%20(sh-ch-de)&utm_term=4574724307139975&utm_content=20-30-40
Outils
- Outil de présentation interactive et quizz, Menti : https://www.menti.com/
Recherche scientifique
- Manuel sur les méthodes de design UX : Lallemand, C. & Gronier, G. (2016). Méthodes de design UX. 30 méthodes fondamentales pour concevoir et évaluer les systèmes interactifs. Paris : Eyrolles.
- Page EduTechWiki sur l’Apprentissage Digital et formation à Distance (ADID) : https://edutechwiki.unige.ch/fr/ADID
EduHubChallenge
- Pour visionner une vidéo de l’événement : https://www.youtube.com/watch?v=dWy5iNByxQ4
- Pour un point de vue complémentaire du côté d’une des organisatrices de l’événement, Lisa Messenzehl : https://blog.zhaw.ch/lehren-und-lernen/ein-campus-in-der-form-eines-donuts-studierende-entwickeln-innovative-lernraeume/
Note à propos de l’auteur: Kenneth Rioja est un étudiant en dernière année du Master MALTT à l’UNIGE. Son mémoire se focalise sur l’analyse des stratégies de jeu basé sur les traces du jeu AL2049. Il est également assistant de recherche dans un laboratoire de sciences cognitives, le Brain and Learning lab à l’UNIGE depuis cinq ans et a complété le « tronc commun » de la récente école de programmation ouverte à Lausanne, l’école 42.